| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Model1
- JSP
- Join
- 인텔리제이
- 코딩테스트
- 코테
- SQL
- 롬복
- 프로그래머스
- 뉴렉처
- 서블릿
- 서브쿼리
- MVC
- DDL
- 스프링
- 프레임워크
- 자바
- 인프런
- @RestController
- @Controller
- 김영한
- Model2
- STS
- Lombok
- 메이븐
- AOP
- MVC2
- toUpperCase
- select
- 기술 대비
- Today
- Total
Heestory
토이프로젝트 : AWS 기본 DB 세팅, Vue.js 기본 세팅 본문
주니어지만, 세팅이 정말 반은 아닐까 하는..
이번 토이 프로젝트에서는 AWS와 Vue를 사용하며, 새노트북으로 이용하기 때문에 vue.js의 경우 새로 세팅해야한다.
AWS의 경우는 버튼만 잘 누르면 30분 뚝딱이고(하지만 나는 3시간..이유 하단)
vue.js의 경우는 버벅거리지 않는다면 30분(하지만 나는 2시간..)
바로바로 따라해보자

가입 후 오른쪽 콘솔에 로그인

손쉬운 생성시 , 보안, IP 게이트워이, DB 식별 따로 처리해야할 게 많다.
내가 그렇게 3시간을 ...
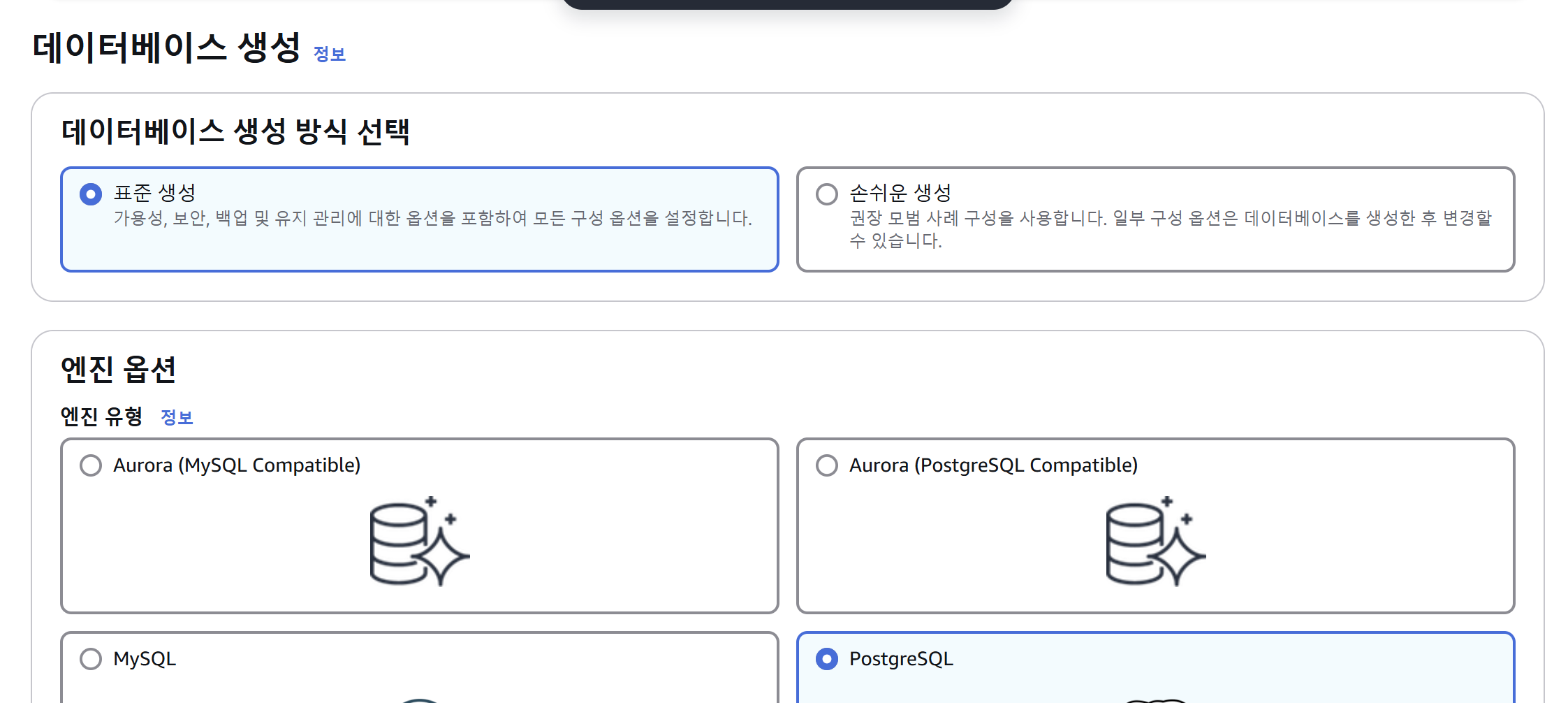
표준 생성 + 사용 DB 선택

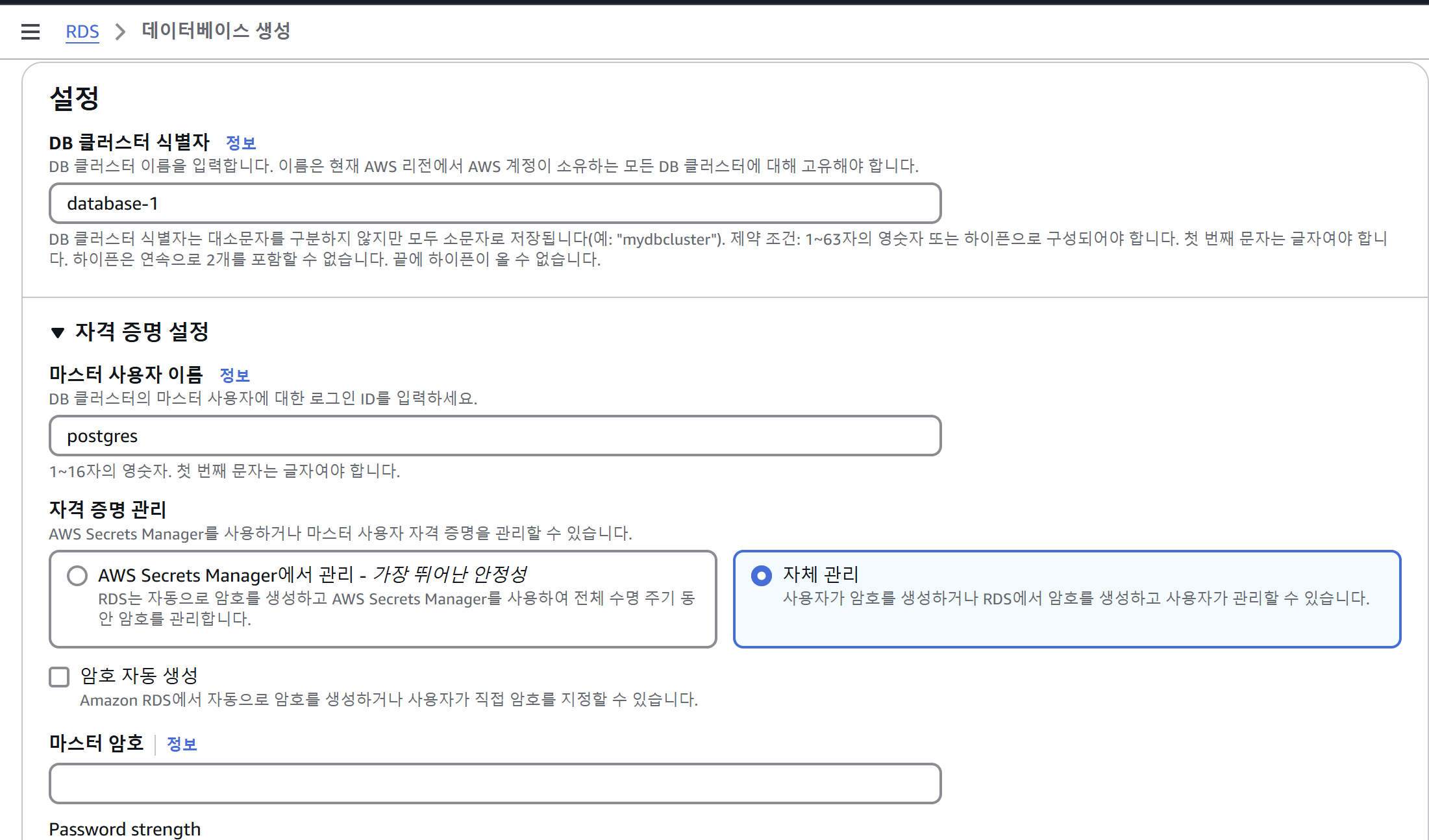
이후 자체 관리와 함께 사용 식별, 이름 선택하면 됨
그리고 나서 DB 툴과 연결 여부 확인 & yml에서 확인하면 된다.
Vue.js의 경우는 npm 이런 명령어를 많이 쓰는데 이건 node.js 명령어다.
때문에 node.js를 먼저 설치해줘야하는데, 이걸 까먹고 왜 명령어가 안 먹지 해서 2시간..
1️⃣ Node.js 설치
그러니 node.js를 먼저 설치해준다.
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 확인
node -v
npm -v
2️⃣ Vue CLI 설치
Vue CLI는 Vue 프로젝트를 쉽게 관리할 수 있는 도구
npm install -g @vue/cli
# 또는 yarn을 사용하는 경우
# yarn global add @vue/cli
설치 확인
vue --version
// vue 프로젝트를 생성 후 실행 시킨다면
vue create my-vue-app // 프로젝트 생성
cd my-vue-app // 이동3️⃣ 개발 서버 실행
npm run serve
🗂️ 4. 프로젝트 구조 살펴보기
이렇게 되면 vue의 기본 프로젝트가 많은데 잠깐 살펴보자면
my-vue-app/
├── node_modules/ # npm 패키지 저장소
├── public/ # 정적 파일 (index.html 포함)
├── src/ # 주요 개발 코드 폴더
│ ├── assets/ # 이미지, CSS 등 정적 자원
│ ├── components/ # Vue 컴포넌트 폴더
│ ├── App.vue # 루트 컴포넌트
│ └── main.js # 앱 초기화 및 마운트
├── package.json # 프로젝트 메타 정보
└── vue.config.js # Vue 설정 파일 (옵션)📌 핵심 파일 설명
- main.js: Vue 인스턴스를 생성하고 렌더링하는 진입점
- App.vue: 루트 컴포넌트로 다른 컴포넌트를 포함
- components/: 재사용 가능한 컴포넌트 저장소
'개발(0) > 개인기록' 카테고리의 다른 글
| [토이]데이터 마스킹/감사 라이브러리 회고: Masking Library (4) | 2025.07.09 |
|---|

