| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 서브쿼리
- Model1
- @RestController
- MVC
- toUpperCase
- 프로그래머스
- MVC2
- 코딩테스트
- 뉴렉처
- SQL
- 코테
- 기술 대비
- @Controller
- DDL
- Join
- AOP
- 김영한
- 세션
- order by
- 인프런
- 인텔리제이
- JSP
- STS
- 서블릿
- Model2
- 메이븐
- select
- 스프링
- 프레임워크
- 자바
- Today
- Total
Heestory
0628 66일차)Jquery① 본문
src : 이미지의 경로
var,let > 정수 변경시 parseInt
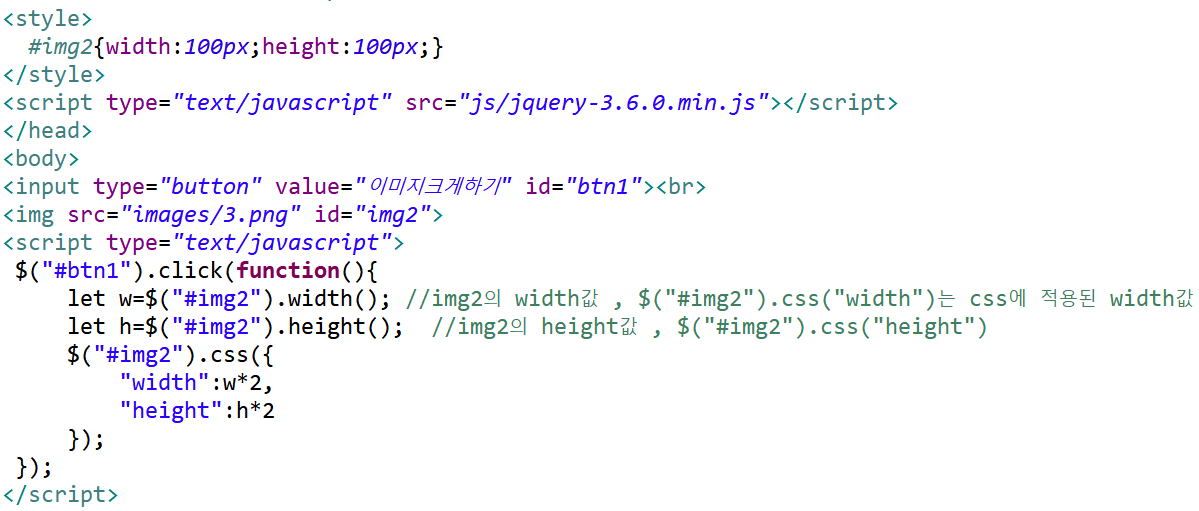
1.prop/attr
-value 값을 지정해 줄 때 쓰임
or img 변경시에 쓰임(+attr)

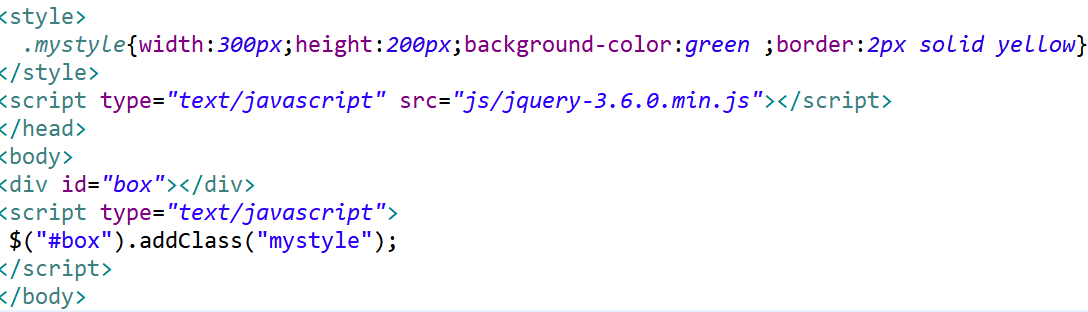
4.CSS처리하기 & 클래스 적용하기
-addClass(className) : 선택한 요소에 클래스 값을 추가하기 <-> removeClass()

>이런식으로 적용시 box에 mystyle의 상자가 생김

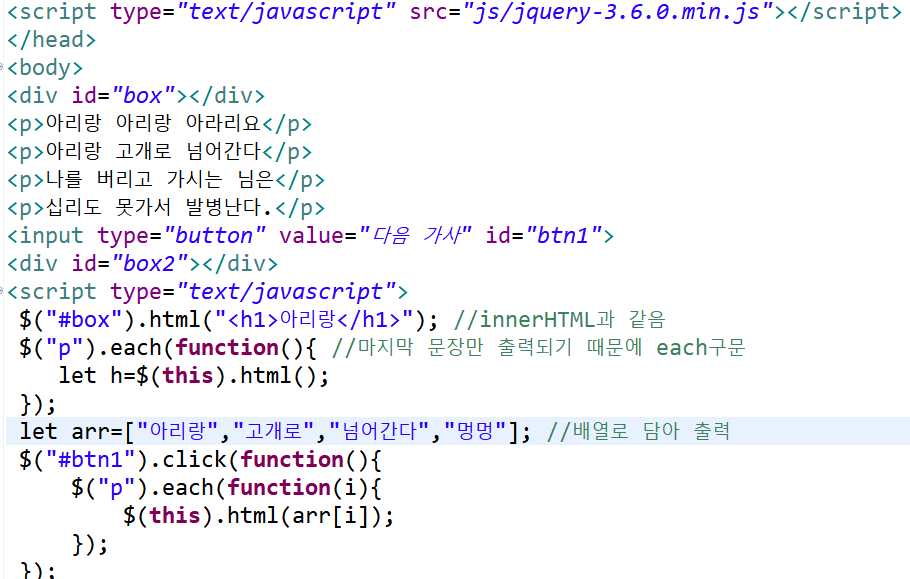
6.html

-innerHTML과 같은 존재
-each구문 & 배열 사용법
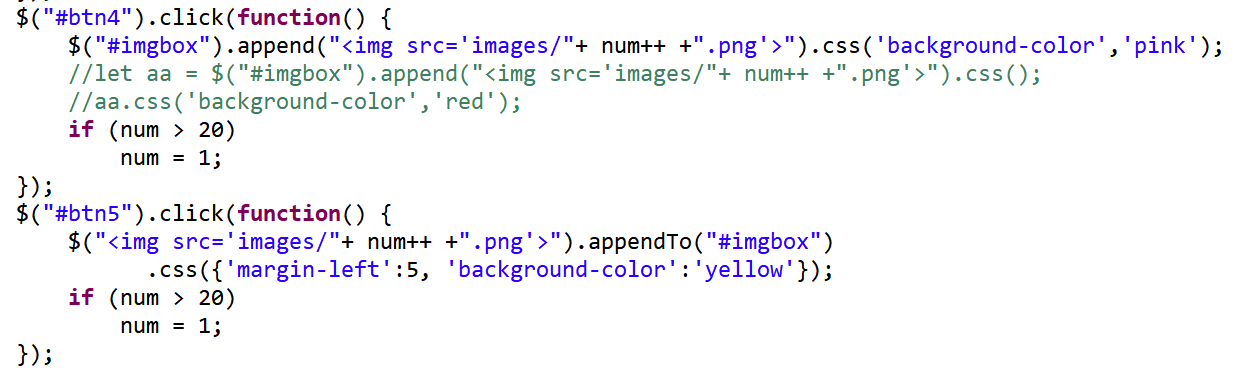
8.append/appendTo/prepend/prependTo
①append : 뒤에서 순서대로 ex) 1 2 3 4 // $(target).append(추가할 내용)
②appendTo //$(추가할 내용).appendTo(target);
-추가될 컨텐츠와 타켓의 위치가 두 함수의 큰 차이점

③prepend : 앞에서 삽입 ex) 4 3 2 1
④prependTo
--동일
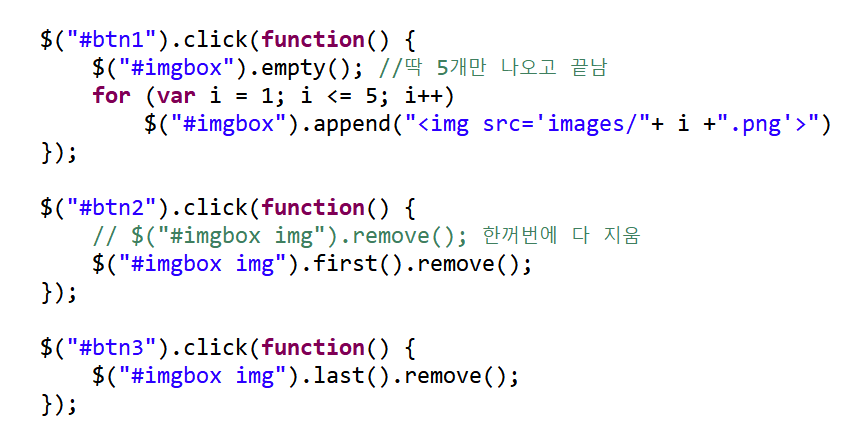
9.

empty(); 원하는 갯수만 나오고 click 끝남
remove(); 한꺼번에 다 지움
#imgbox img >> div의 imgbox의 img 의미
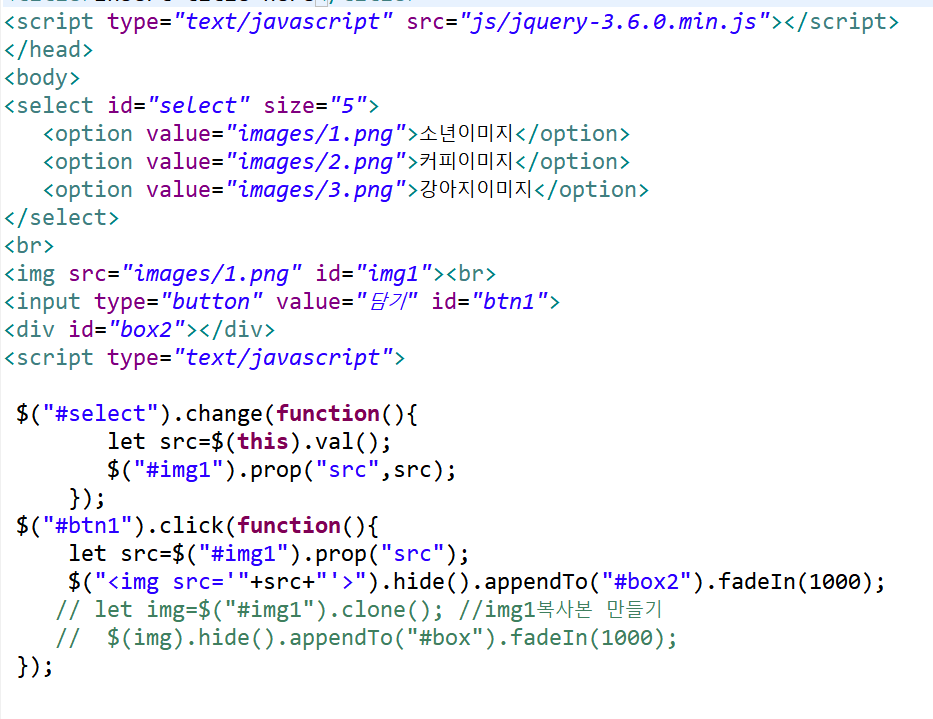
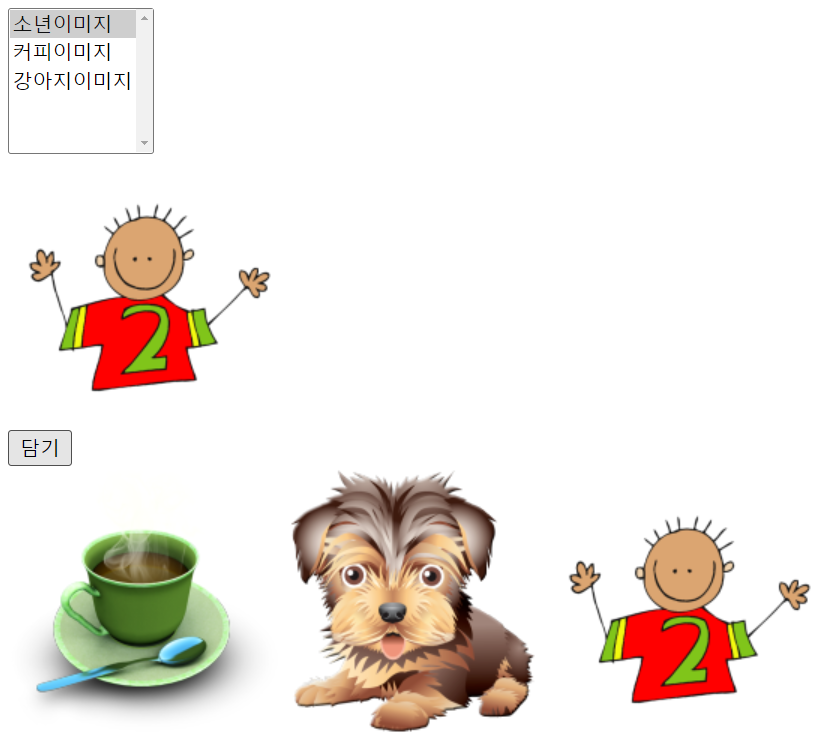
10.이미지 변경하기(★★★★★)`

실행화면

소년이미지 클릭시 > 소년이미지 나옴,
담기 누르면 > 소년 이미지가 append하여 나옴
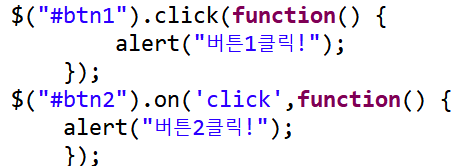
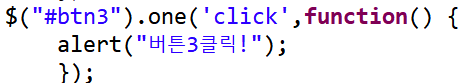
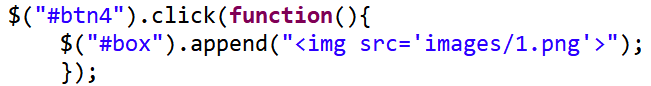
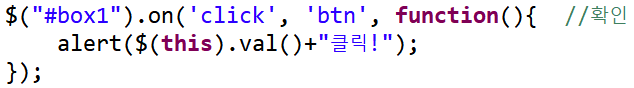
11.event
-버튼 클릭시

-한번만 실행 가능한 클릭시

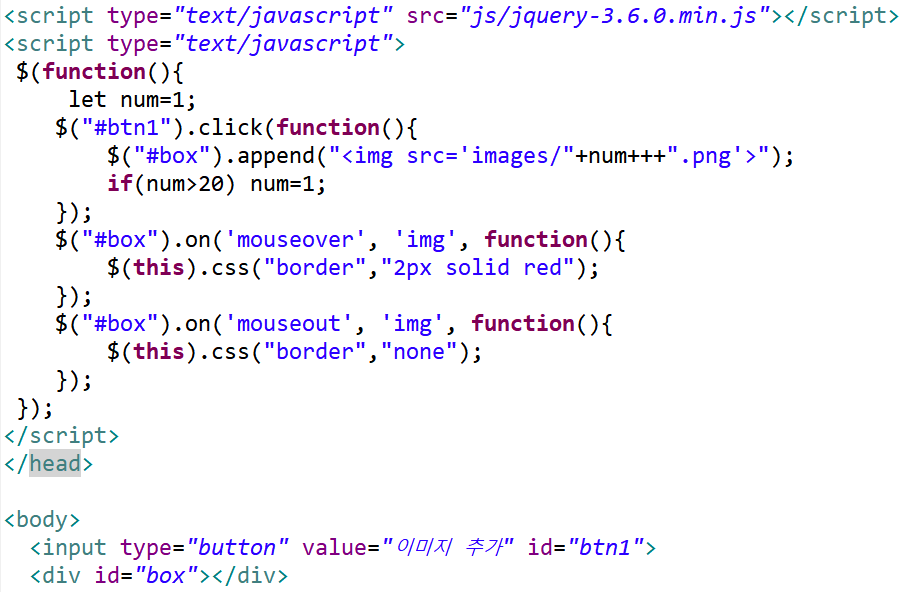
-사진 추가

-이미지 클릭시 '이미지'클릭 알람 울리게


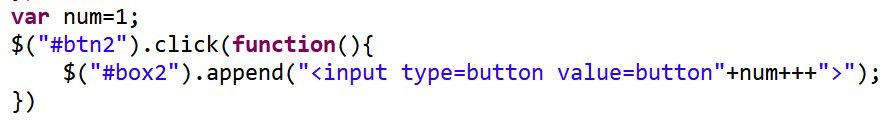
-button 추가시 <input type=button value=button> 이용

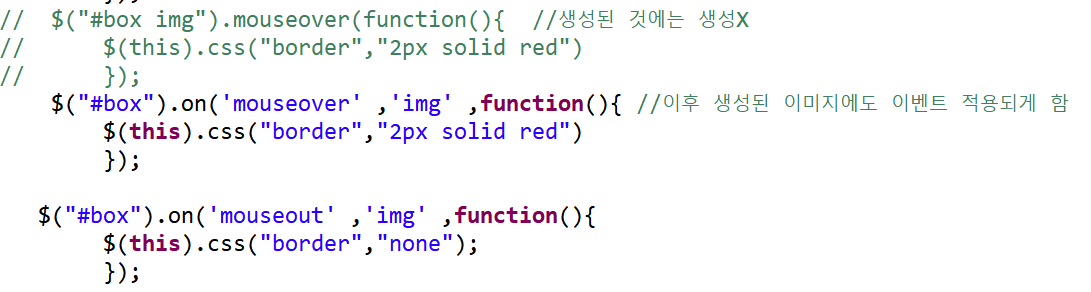
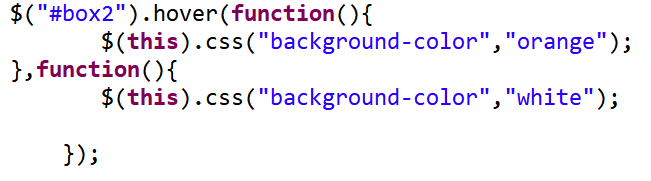
-마우스 올릴 때 배경 바뀌게

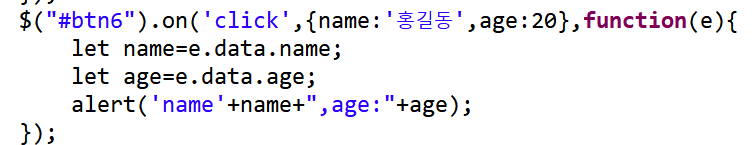
-정보 입력 후 정보 알람 울리게

12.이미지 추가 후 border 넣기

'개발(~국비) > Jquery' 카테고리의 다른 글
| 0630 68일차)Jquery③ (0) | 2022.07.01 |
|---|---|
| 0629 67일차)Jquery & AJAX② (0) | 2022.07.01 |

