| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- MVC2
- 뉴렉처
- 프로그래머스
- Model2
- Model1
- 코딩테스트
- @Controller
- 자바
- AOP
- 세션
- MVC
- 서브쿼리
- 코테
- 인텔리제이
- select
- @RestController
- STS
- 인프런
- 프레임워크
- 스프링
- Join
- 서블릿
- SQL
- JSP
- DDL
- 김영한
- toUpperCase
- 메이븐
- 기술 대비
- order by
- Today
- Total
Heestory
0629 67일차)Jquery & AJAX② 본문
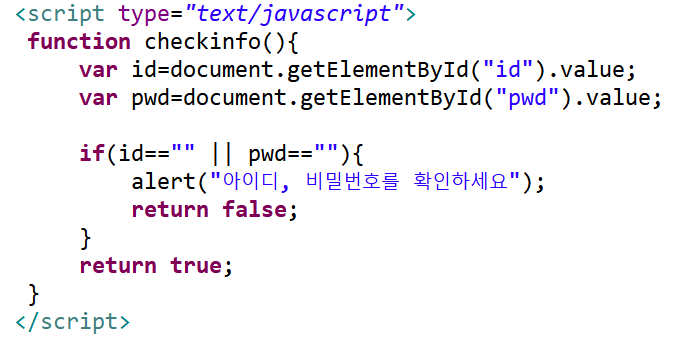
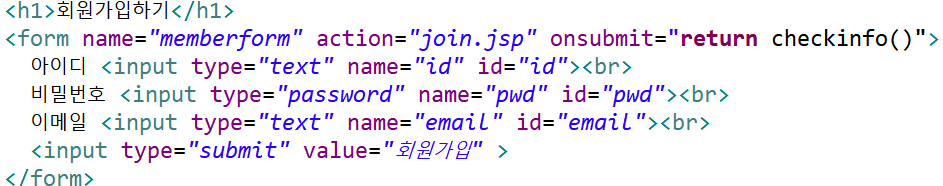
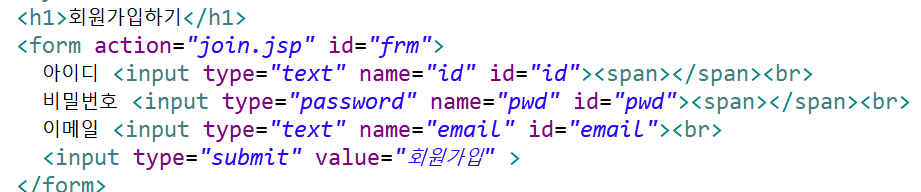
1.회원 가입 폼(기본)
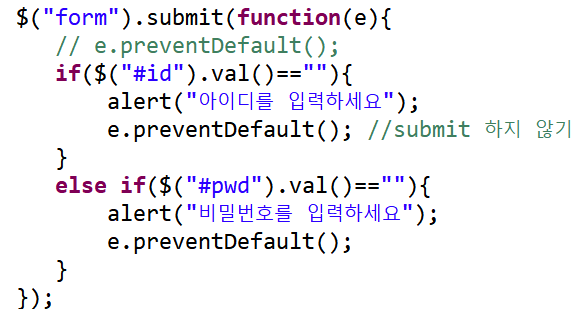
-아이디,비번 입력 확인
-아이디,비번 미입력시 제출 안되게 : return true


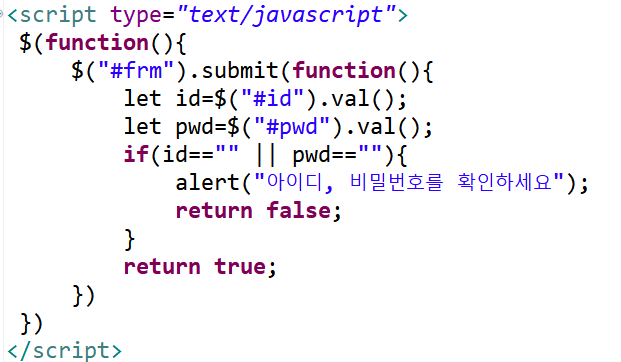
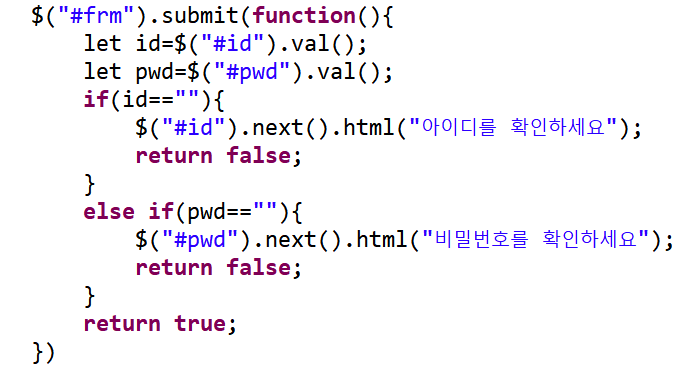
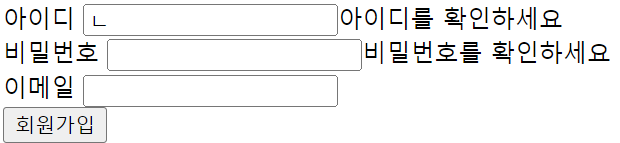
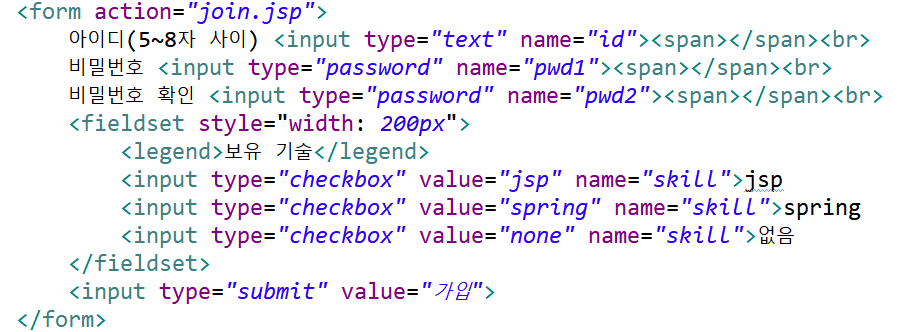
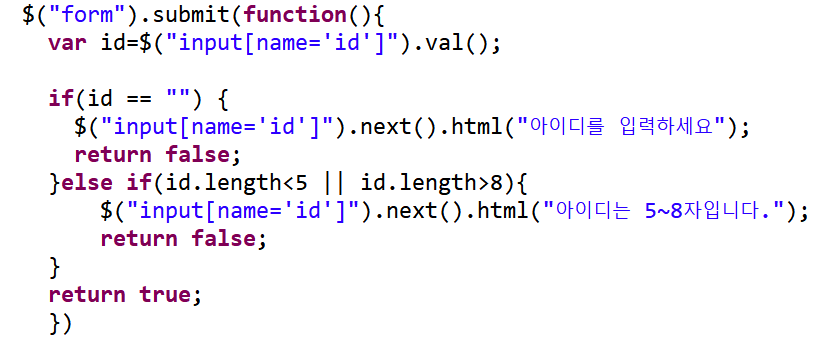
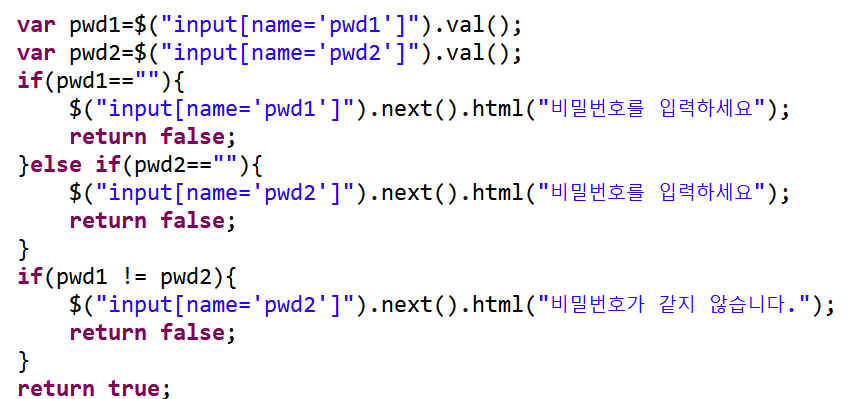
2.같은 예제-제이쿼리 이용해서 아이디,비번 입력 확인하기

<span></span>을 두어 alert 대신 글자 안내로

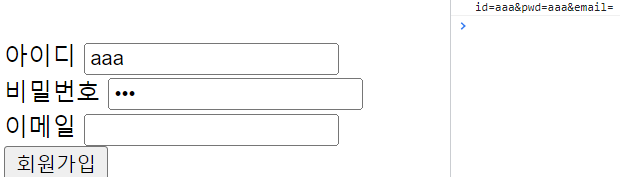
실행시 화면↓


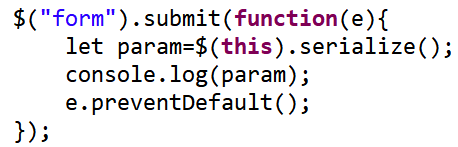
3.preventDefault / Serialize
-preventDefault : 주로 a태그가 눌러도 hfer링크로 이동하지 않게 하거나 form안에서 submit 역할의 버튼을 눌렀을 때 submit은 작동하나 페이지가 넘어가는 동작을 막게 하고 싶을 때
-Serialize : 전송되는 파라미터 값들을 쿼리스트링 문자열로 만들어줌 let param="id="+id+"&pwd="+pwd;


위처럼 진행시 아래처럼 submit 진행은 되지만 페이지가 넘어가지 않은 상태로 존재,
console창에 serialize된 param값 존재

4.

Mission
1.아이디 / 비번 입력 확인
2.아이디는 5~8 입력되게
3.비밀번호와 비밀번호 확인란이 같은지
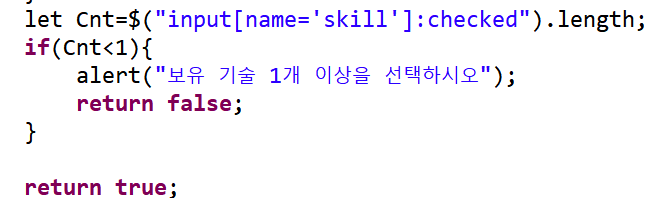
4.보유 기술이 하나 이상 선택되어야 한다.(select)

#1.id값이 없고 name값만 있기 때문에 input[name='id']를 이용한다.
(input 타입 직접 가져오기)
#2.id.length<5 || id.length>8 : id의 길이가 5개 이하거나 8개 이상일 때 (하나만 만족해도 html에 나타난다.
id.length<5 && id.length>8 :id 길이가 5개 이하이고 8개 이상일 때 ( 2개의 조건이 만족해야 html 나타남)


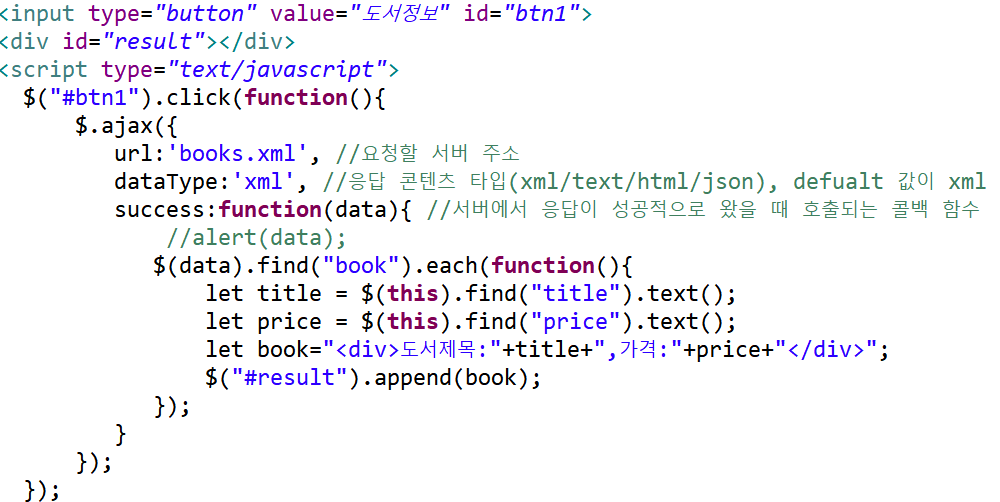
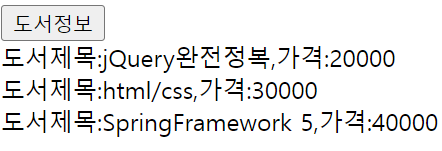
5.AJAX

실행화면↓ (books.xml 정보가 나온다)

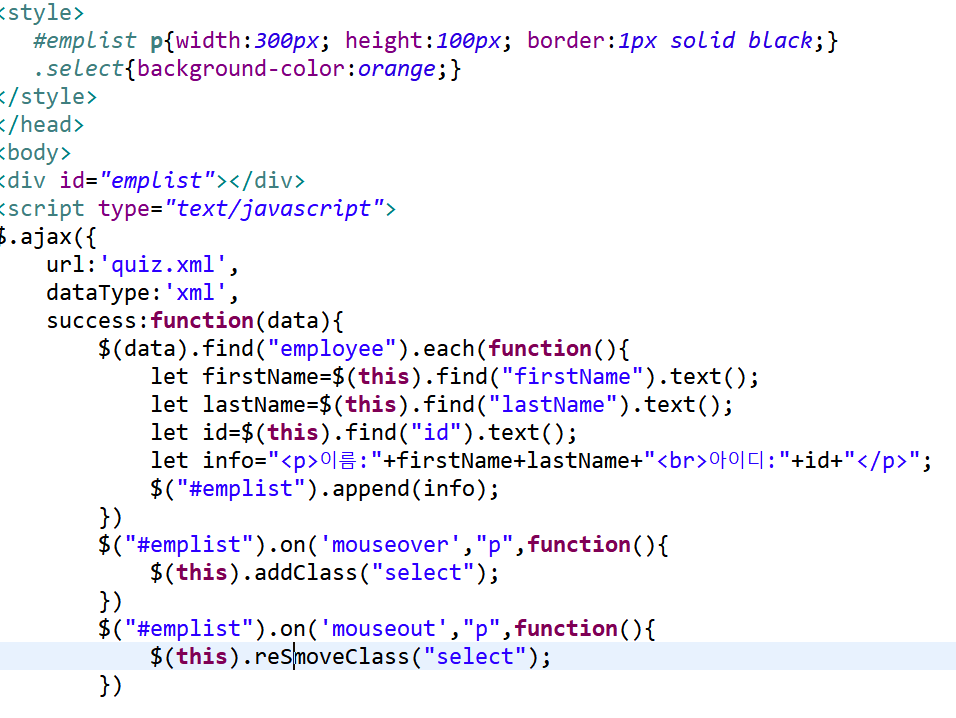
6.addClass, removeClass 이용

#.직접 css 처리와 class추가의 차이점
[jQuery] 클래스의 추가, 제거 및 확인, removeClass(), addClass(), hasClass()
제이쿼리로 클래스명을 추가하거나 제거하면 간단하게 원하는 스타일을 추가 또는 제거하는 것이 가능합니다.
webisfree.com
p에 스타일을 적용
select에 css style 적용하여 add / remove 한다.
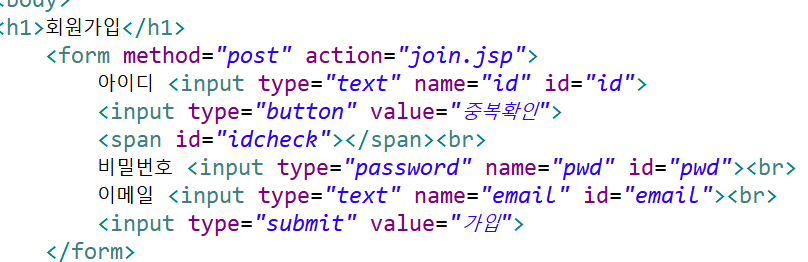
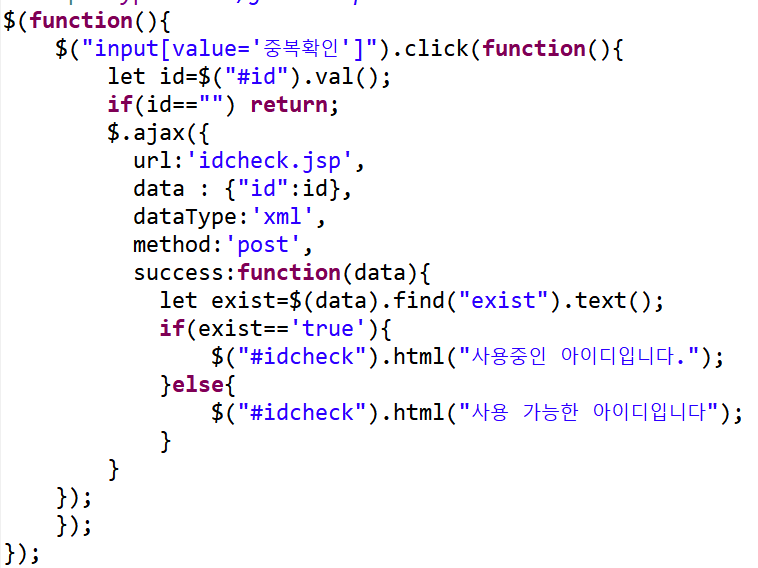
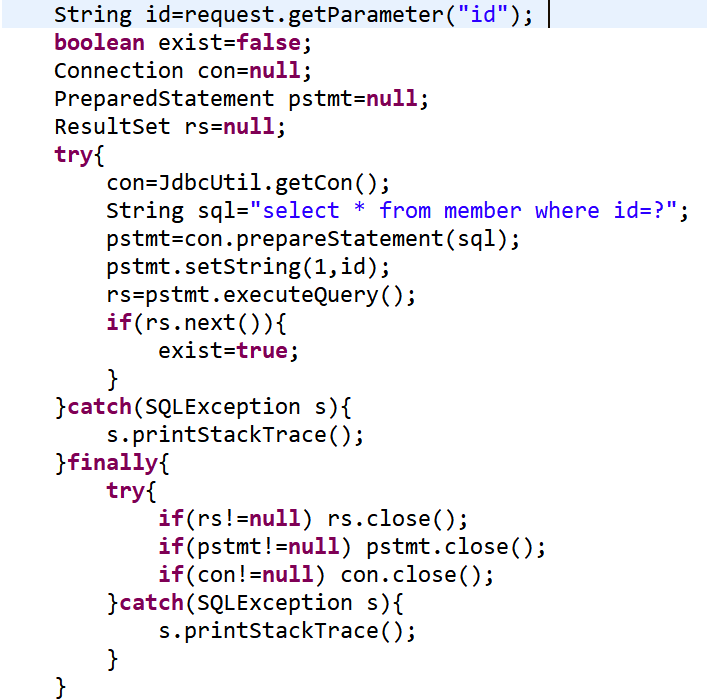
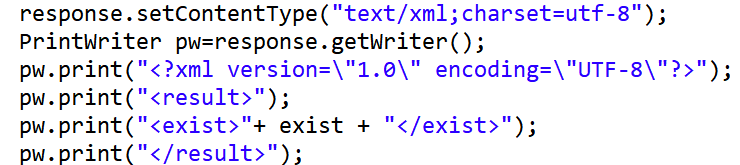
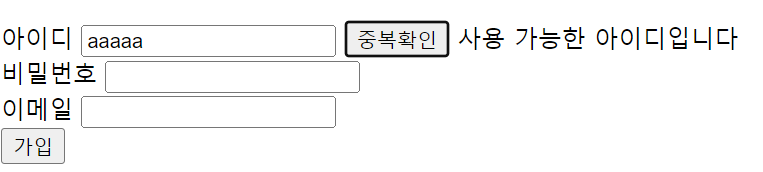
7.아이디 중복 확인


idcheck.jsp


실행화면↓

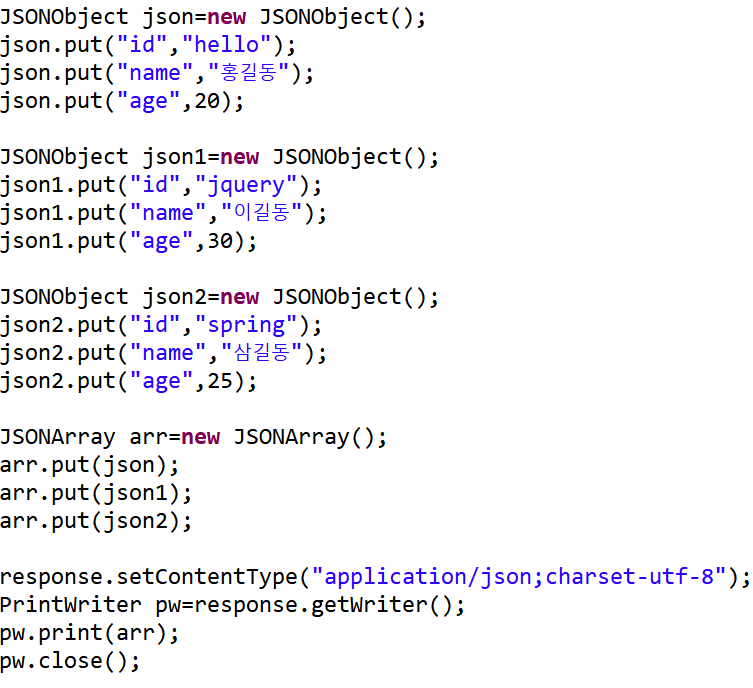
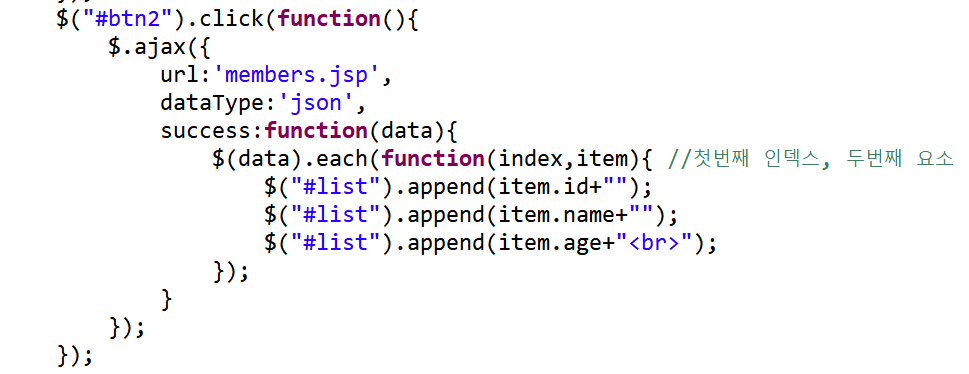
8.JSON

이처럼 배열에 jsonarray인 경우

이처럼 두번째 요소를 넣어준다
(9.아이디 찾기★)
10.load
- url
'개발(~국비) > Jquery' 카테고리의 다른 글
| 0630 68일차)Jquery③ (0) | 2022.07.01 |
|---|---|
| 0628 66일차)Jquery① (0) | 2022.06.29 |

